スポンサーリンク
この記事はブログ初心者である私が「囲み枠」を使えるようになるまでの記録です。
もはや備忘録にもならない備忘録である!!
覚えたての囲み枠を使いまくった記事なので、見やすさは気にしない!
本題
というわけで、ブログ初心者である私は自己紹介記事もそこそこに記事をしたためるべく、早速WordPress上で新規投稿を行ったのである!
記事を書く上では、やはり見た目が大事と思い、少しでもビジュアルをよくできないか考えていたら、
あるではないか!

それっぽいものが!
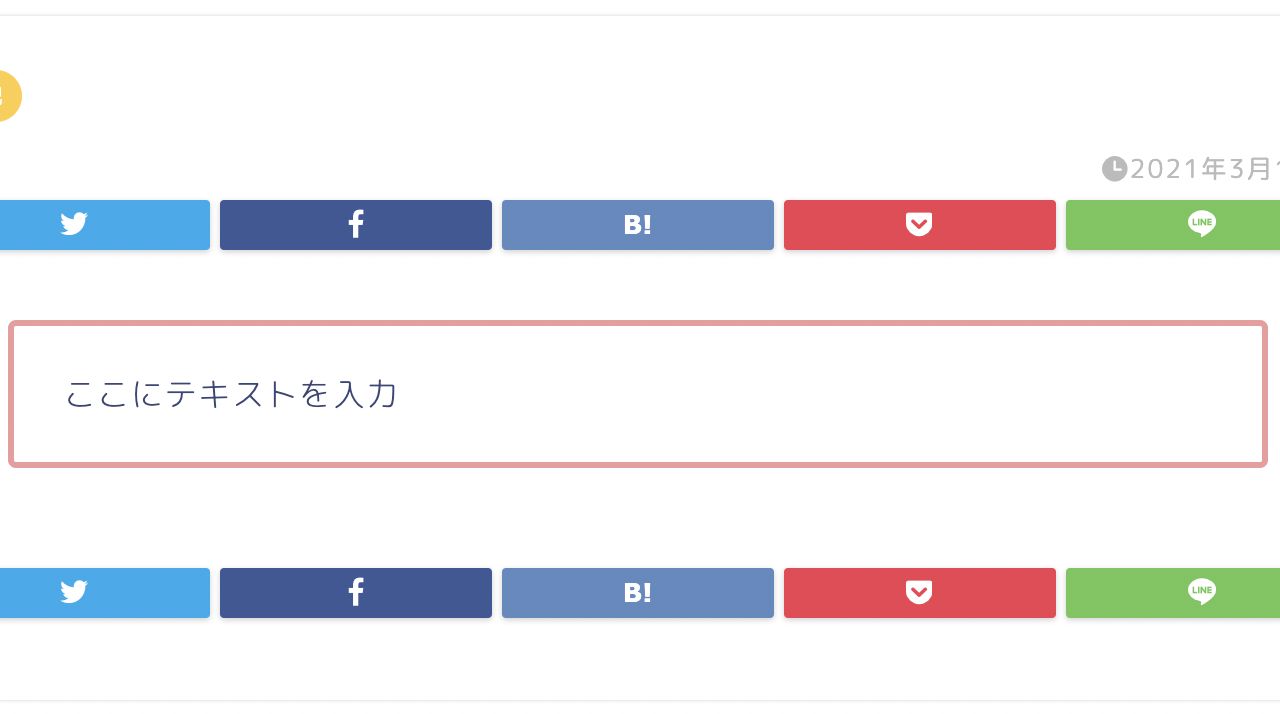
早速、デザインの下にある「コードコピー」をクリック!
貼り付けだ!そしてプレビュー!!
デデーン!!
・
・
・
↓プレビューで表示された画面

は?
囲み枠になってないやないか!!
〜原因〜
Google先生にヘルプを求めたところ、私のWordPressは誰かに勧められるがままに、クラシックエディタを導入していたようで、「ビジュアルエディタ」と「テキストエディタ」を使い分けながら記述していく必要がありました。
・ビジュアルエディタ
簡単に言えば、人間様にも簡単に編集できるようにしたエディタ(htmlのコードを知らなくてもOK)
・テキストエディタ
ちゃんとコンピュータがわかるようにhtmlのコードを記述してあげるエディタ
だったということ!
そうと分かれば余裕のよっちゃん!
これでも高校の時にC言語()をやっていたんだ!htmlのコードはよく分からんがとりあえずテキストエディタにコピーしたコードを貼り付けるんや!!

ドヤァ・・・
囲み枠を作るだけでこの有様である・・・
以上!
スポンサーリンク
スポンサーリンク